Как создать сайт. Пошаговая инструкция
Все еще думаете, как создать свой сайт? Конструктор uWeb – отличное решение для начинающих! Платформа предполагает множество шаблонов дизайна, которые вы можете редактировать по своему усмотрению. Для тех, кто ни разу не работал с языком программирования HTML, предусмотрен визуальный редактор. Также при оплате тарифа конструктор предоставляет качественный хостинг и множество полезных инструментов.
Уже сотни пользователей выбрали uWeb в качестве конструктора для создания собственного сайта! Достаточно оформить регистрацию, и вы получите бесплатный тестовый период длительностью в 15 дней. Ниже приведена пошаговая инструкция, благодаря которой вы сможете создать свой сайт в интернете уже сейчас!
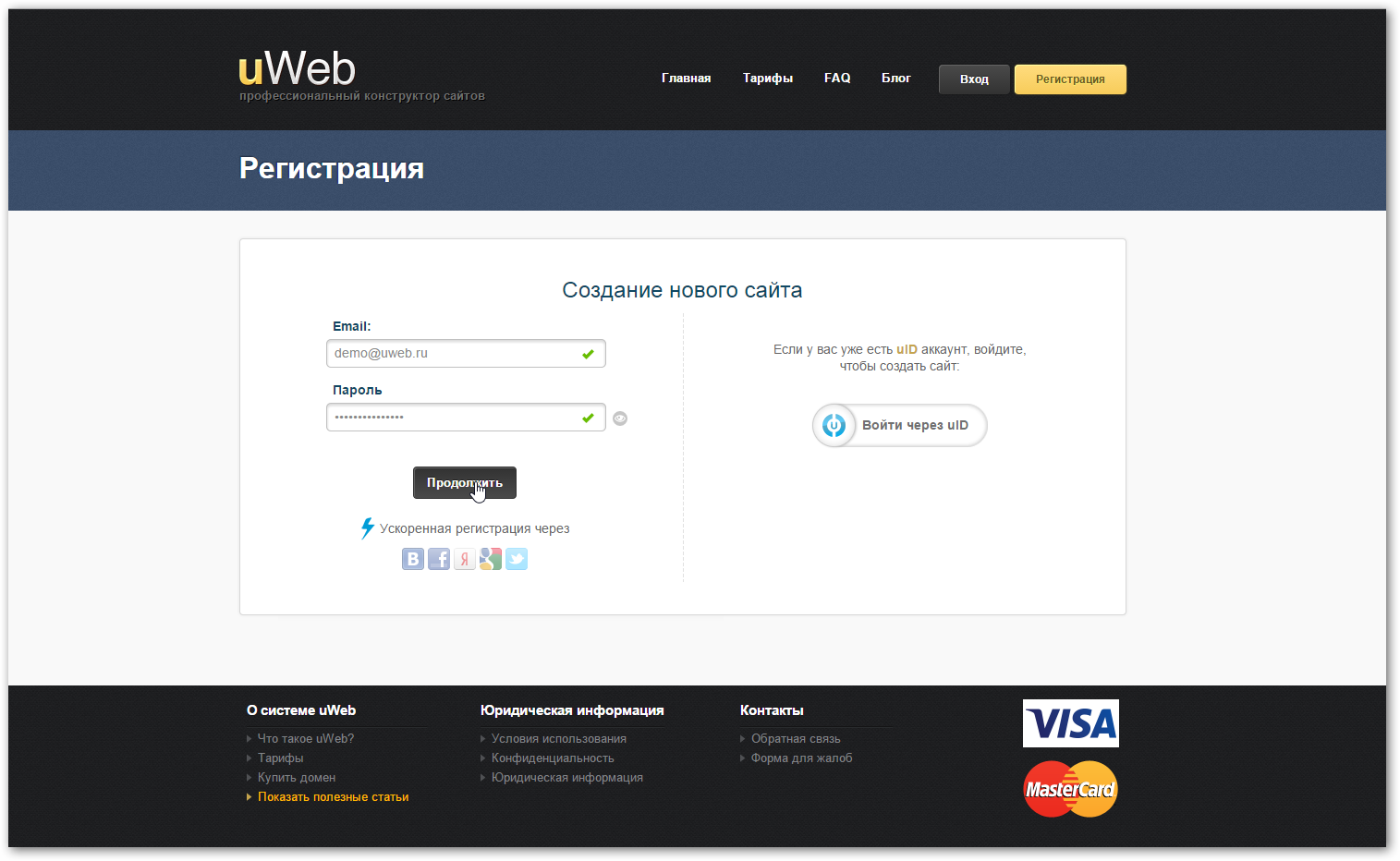
1. Вы можете выбрать любой удобный для вас способ регистрации — через email и пароль, или же ускоренную регистрацию через социальные сети. Если вы ранее создавали сайты через систему uCoz, то вы можете войти через свой uID.
Мы же рассмотрим вариант регистрации через электронную почту. Введите действующий адрес почты и придумайте пароль, обязательно сложный. Проследите за тем, чтобы ваш пароль никто не узнал.
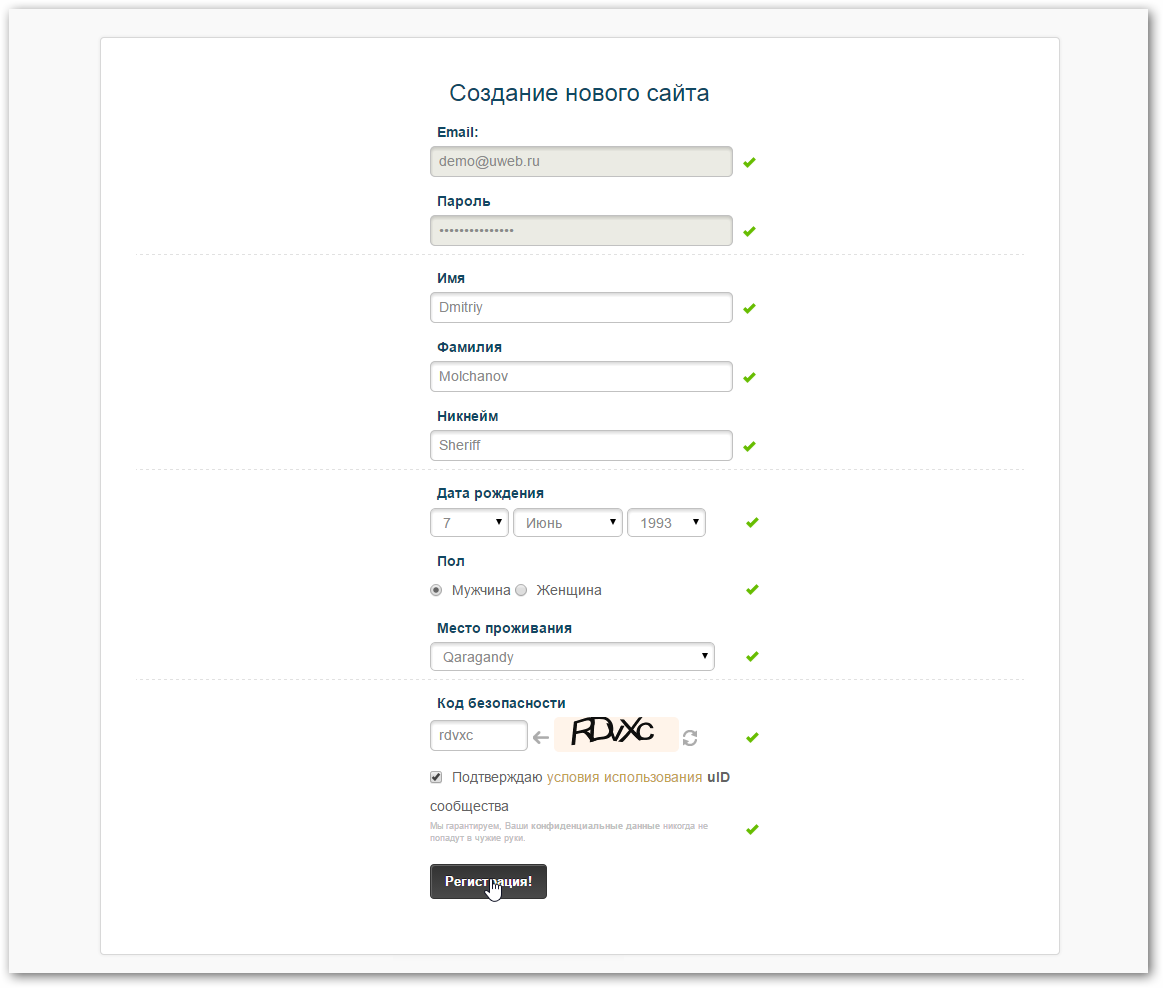
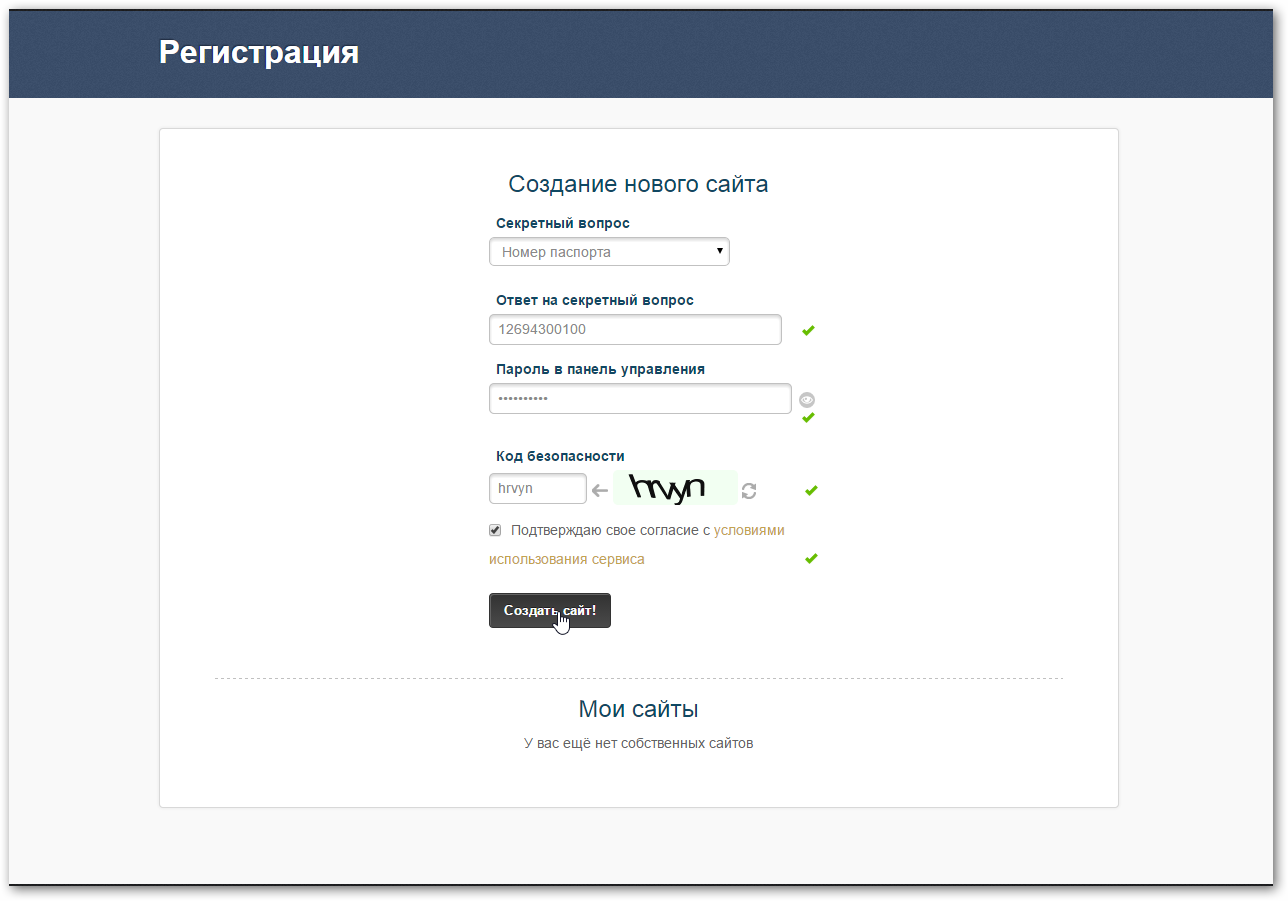
2. После того, как вы ввели свой почтовый адрес, придумали пароль, нажимайте «Продолжить». Далее вы будете перенаправлены на страницу «Создание сайта». Заполняем все необходимые поля и нажимаем кнопку «Регистрация».
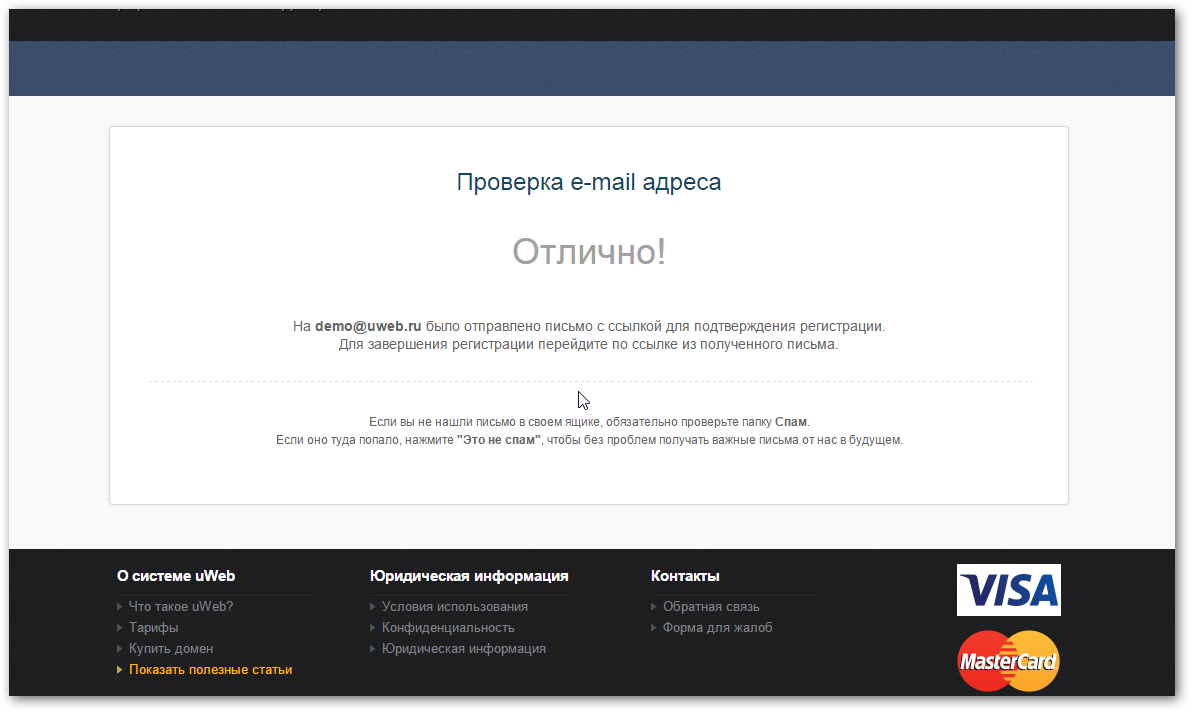
3. Если все поля заполнены корректно, вам откроется страница, которая сообщает об успешном прохождении регистрации. Далее вам придет уведомление на email с подтверждением регистрации.
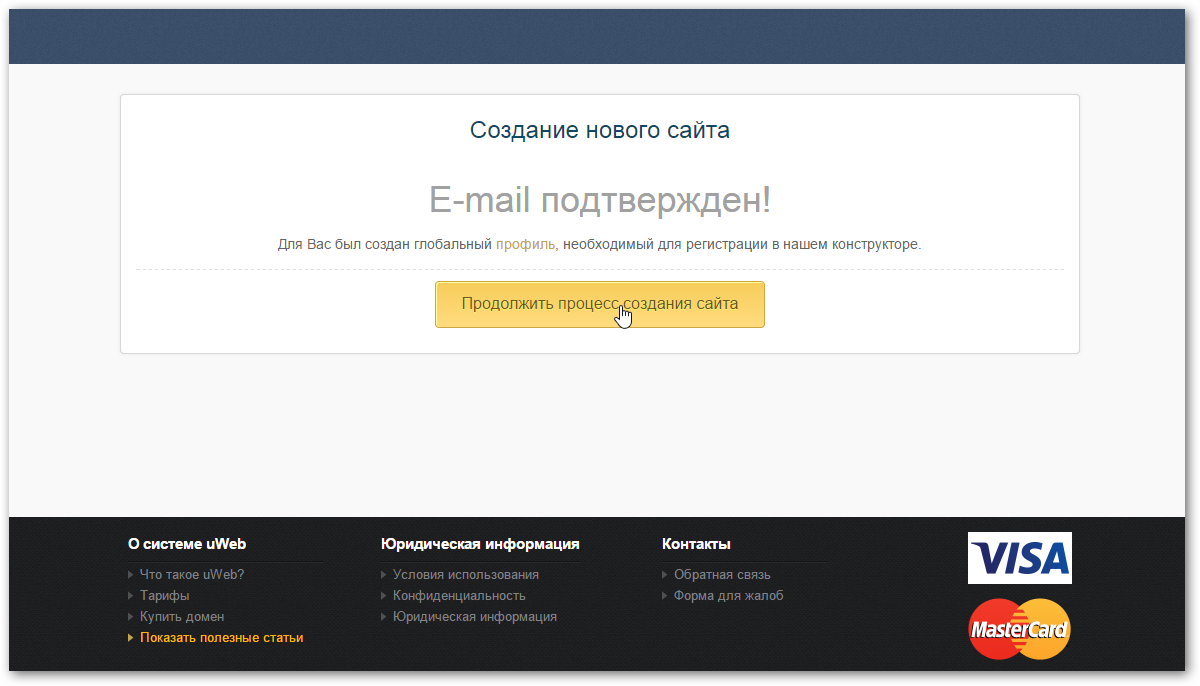
4. После того, как вы перешли по ссылке из письма, вы попадаете на страницу «Email подтвержден!». Для продолжения кликните на кнопку "Продолжить процесс регистрации".
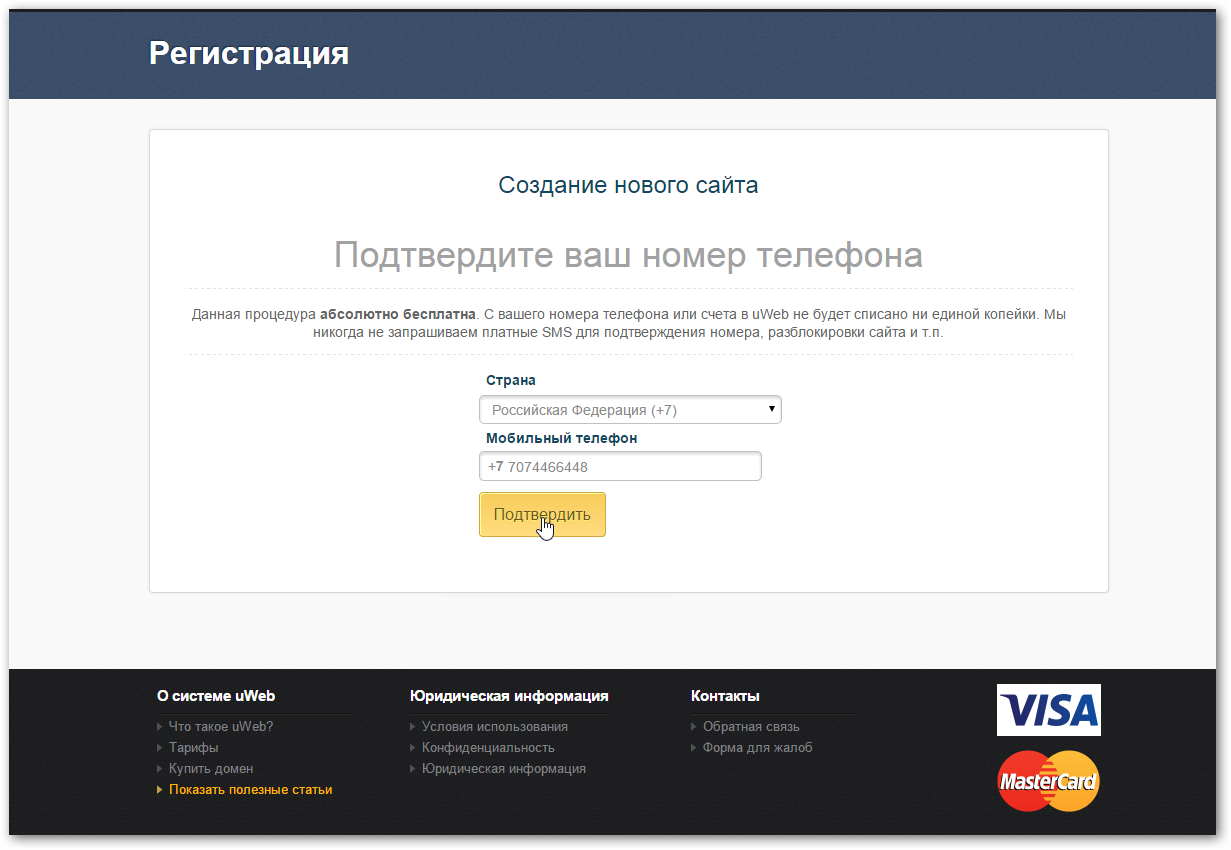
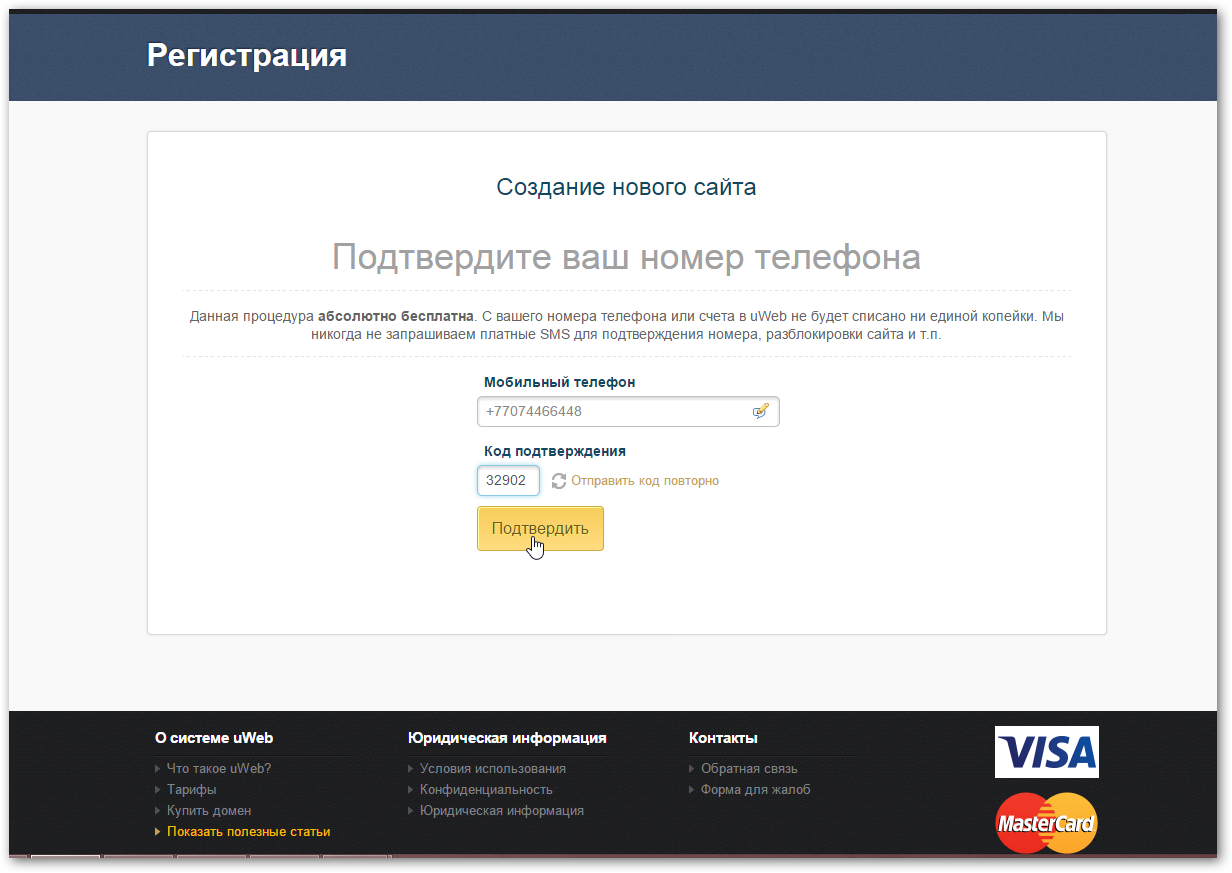
5. Здесь необходимо ввести свой мобильный номер телефона, куда придет код с подтверждением. Не беспокойтесь: отправка кода совершенно бесплатна.
 |  |
6. После того, как номер мобильного телефона будет подтвержден, вы попадете на страницу заполнения данных, необходимых для завершения создания сайта.
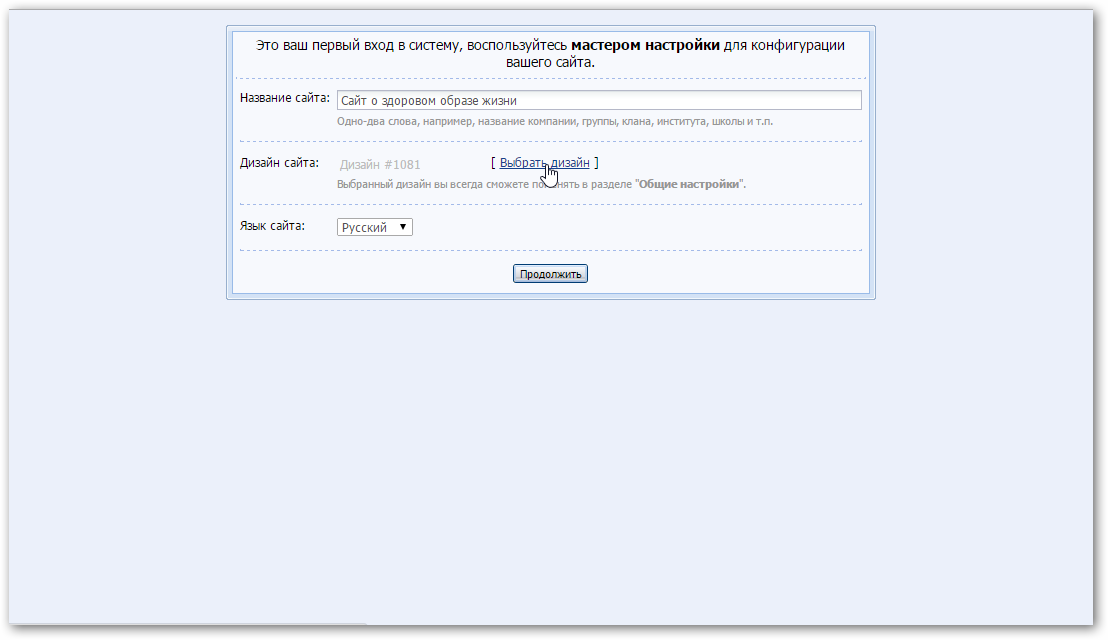
7. Завершив заполнение, кликните на заветную кнопку "Создать сайт", затем вы окажетесь на странице с мастером настройки. Вот здесь и начинается самое интересное! Вы, конечно, будете делать по своему вкусу, мы лишь приведем пример.
Для начала, выберите название сайта.
Пусть это пусть «сайт о здоровом образе жизни».
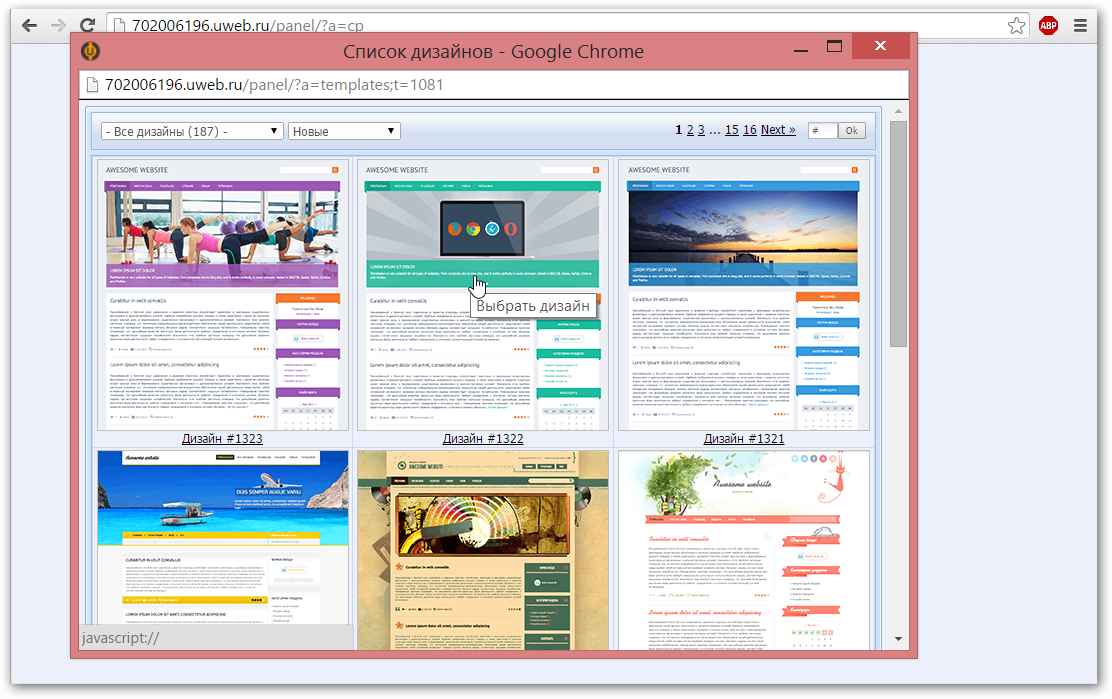
7. Далее нам необходимо определиться с дизайном сайта. Нажимаем «Выбрать дизайн» и откроется окно с сотнями готовых шаблонов! Вам осталось лишь выбрать, как будет выглядеть ваш будущий сайт.
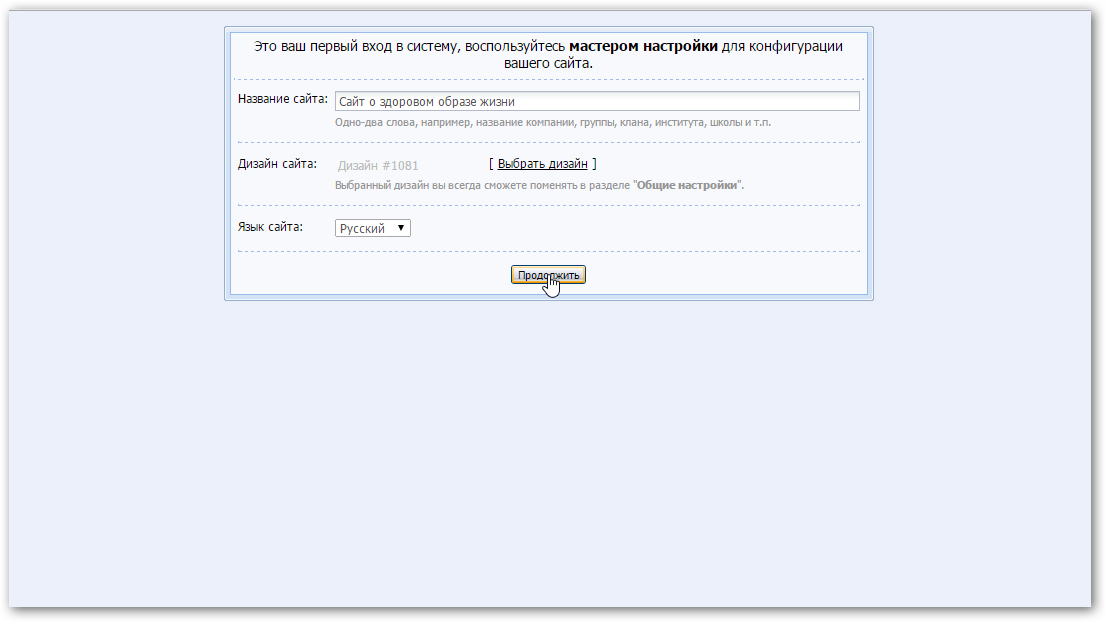
После того, как вы выберете дизайн, окно с шаблонами закроется и в мастере конфигурации настроек вам нужно будет нажать «Продолжить».
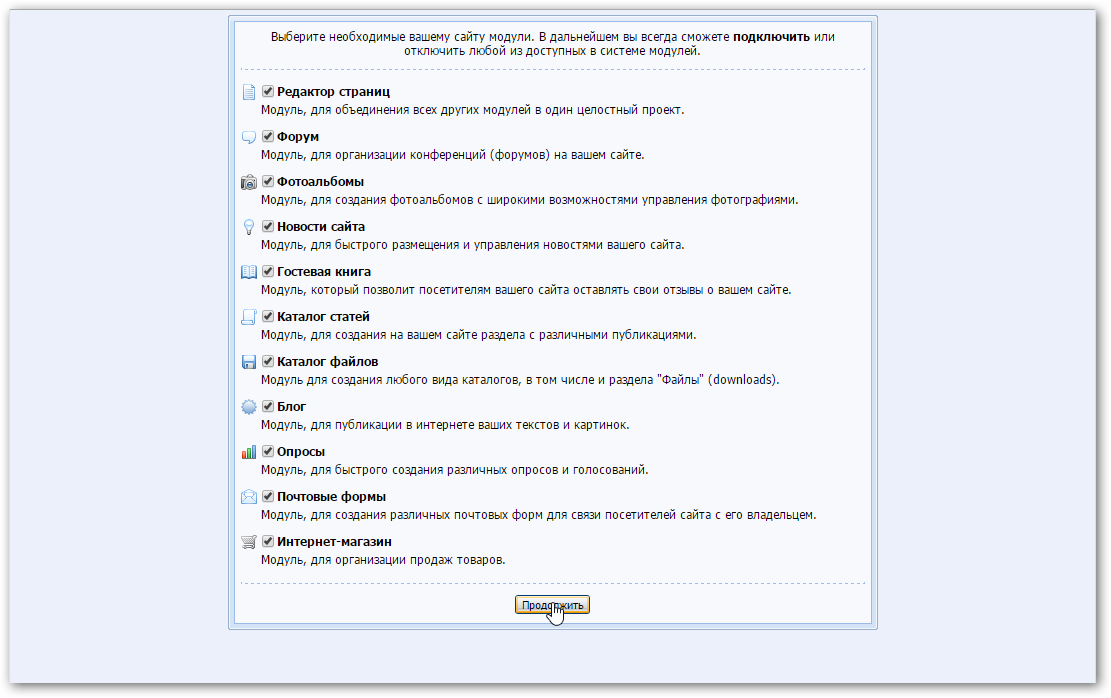
8. Следом откроется страница с выбором модулей, которые вы можете использовать на своем сайте. Необходимо отметить галочкой те модули, которые вам пригодятся, в зависимости от цели создания сайта. В последствии вы можете отключать/подключать необходимые модули. Мы пока отметим все модули для работы в тестовом режиме.
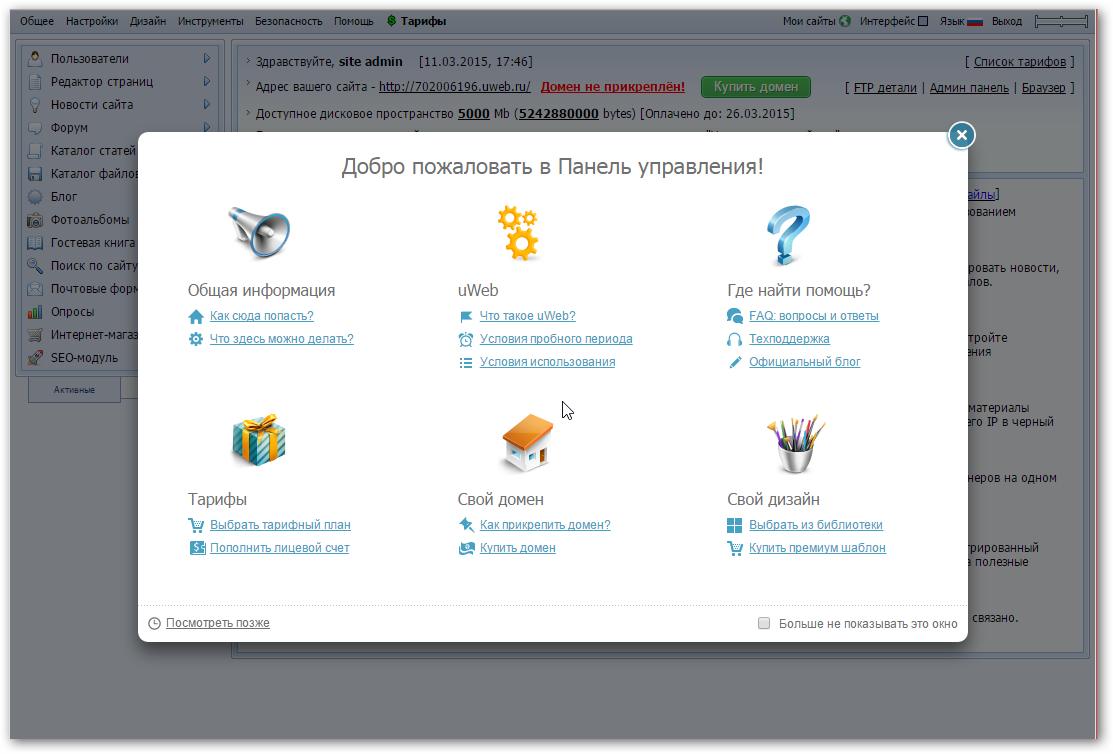
9. Добро пожаловать в панель управления! В появившемся окне содержится информация, которая позволит наиболее полно ознакомиться с конструктором.
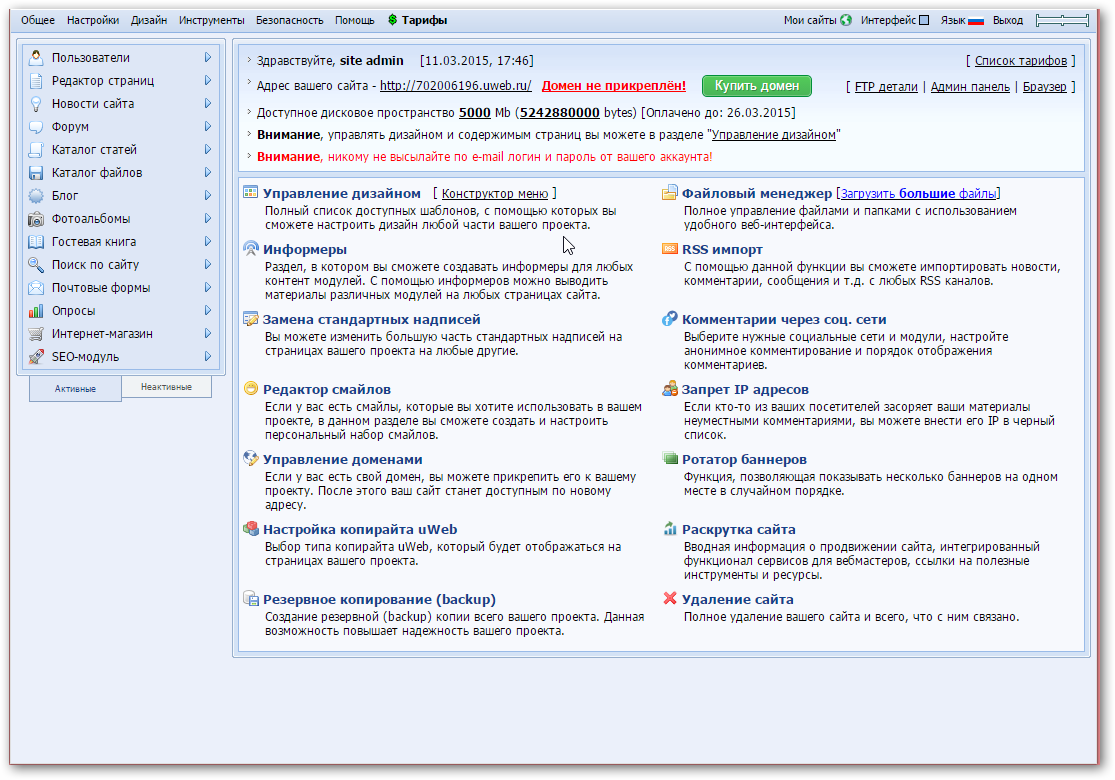
10. Наконец вы зашли в саму панель управления. Здесь можно настроить модули и дизайн.
У вас уже есть сайт! Осталось лишь несколько шагов до того, чтобы приступить к наполнению сайта оригинальным контентом.
11. Для того, чтобы увидеть сайт, необходимо кликнуть по ссылке «Адрес вашего сайта».
Вот он, наконец! Впереди нас ждет только самое интересное!
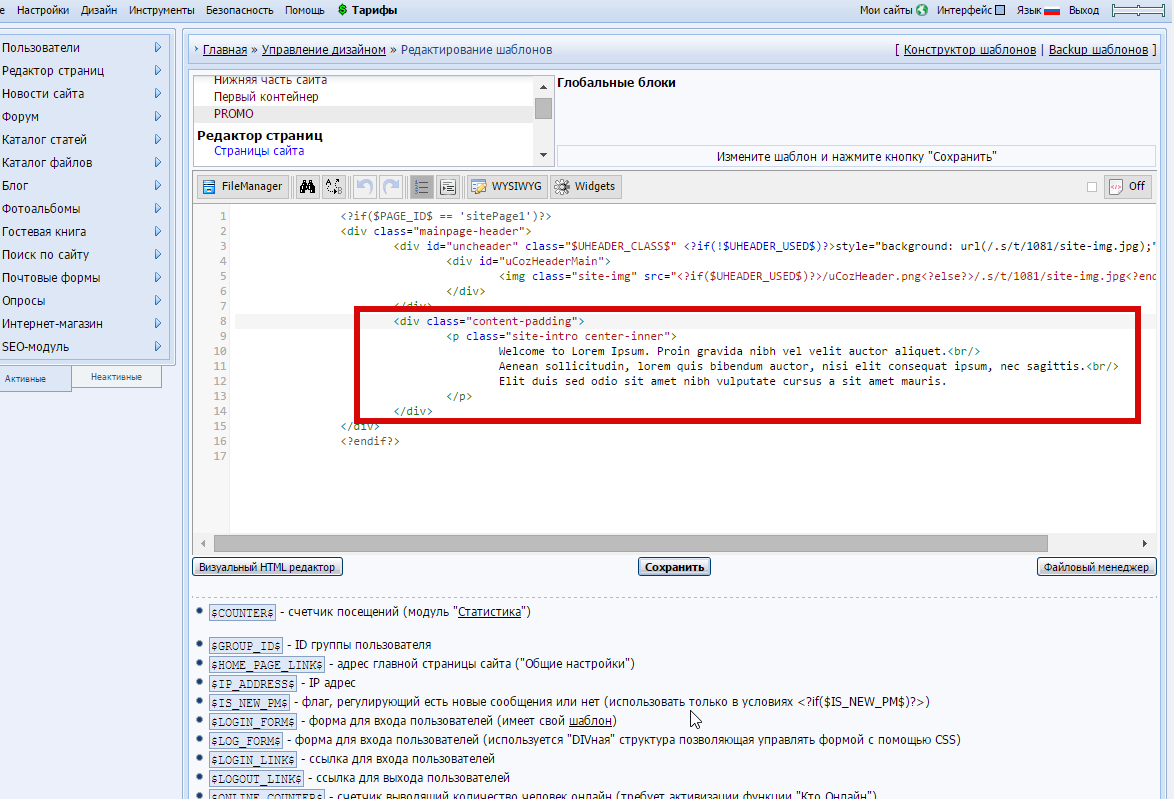
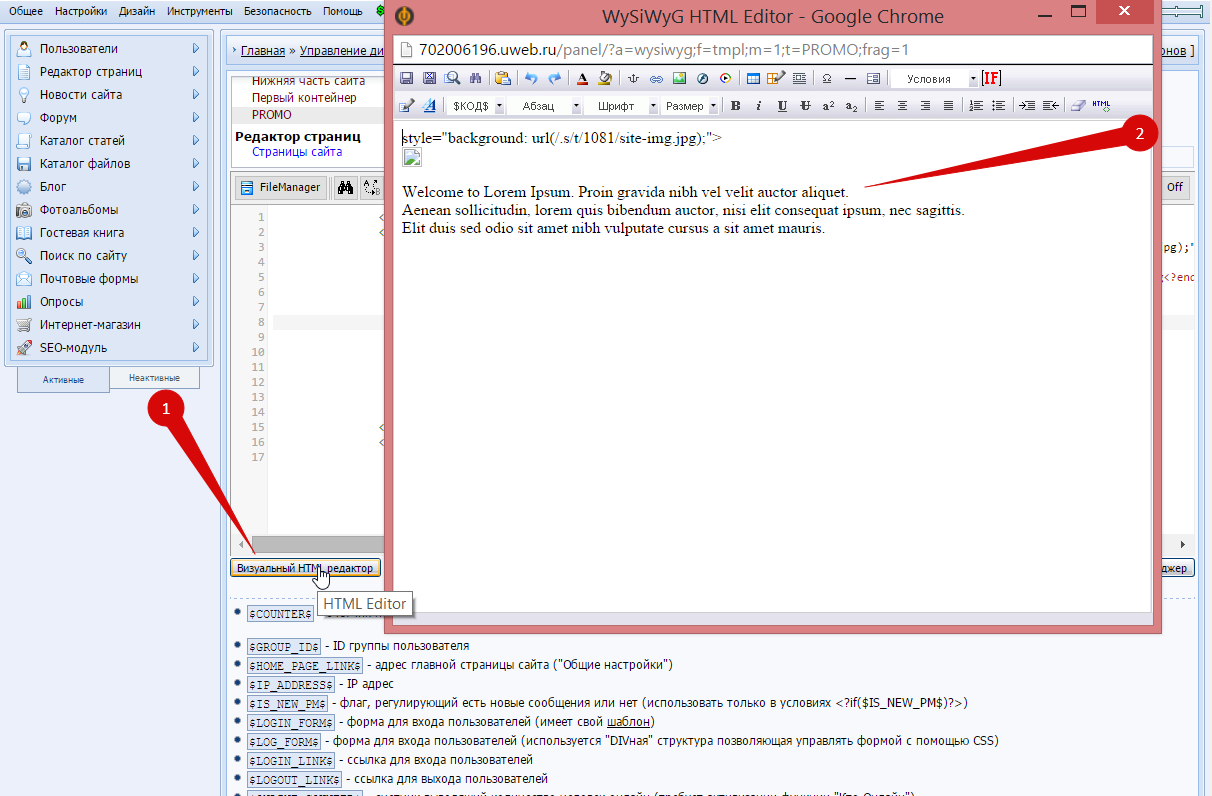
12. В первую очередь нам необходимо убрать промо баннер под изображением. Возвращаемся в панель управления, переходим в пункт меню «Дизайн» — «Управление дизайном (шаблоны)» — “Глобальные блоки» —– «PROMO» И видим следующую картину:
То, что выделено красным, нам как раз и нужно удалить с тегом div. Если вас пугает код, то можете перейти в более простой визуальный HTML редактор. Выглядеть он будет примерно так:
В таком редакторе достаточно легко удалить текст. А вот и результат наших стараний:
13. Уже непосредственно на сайте входим через uID
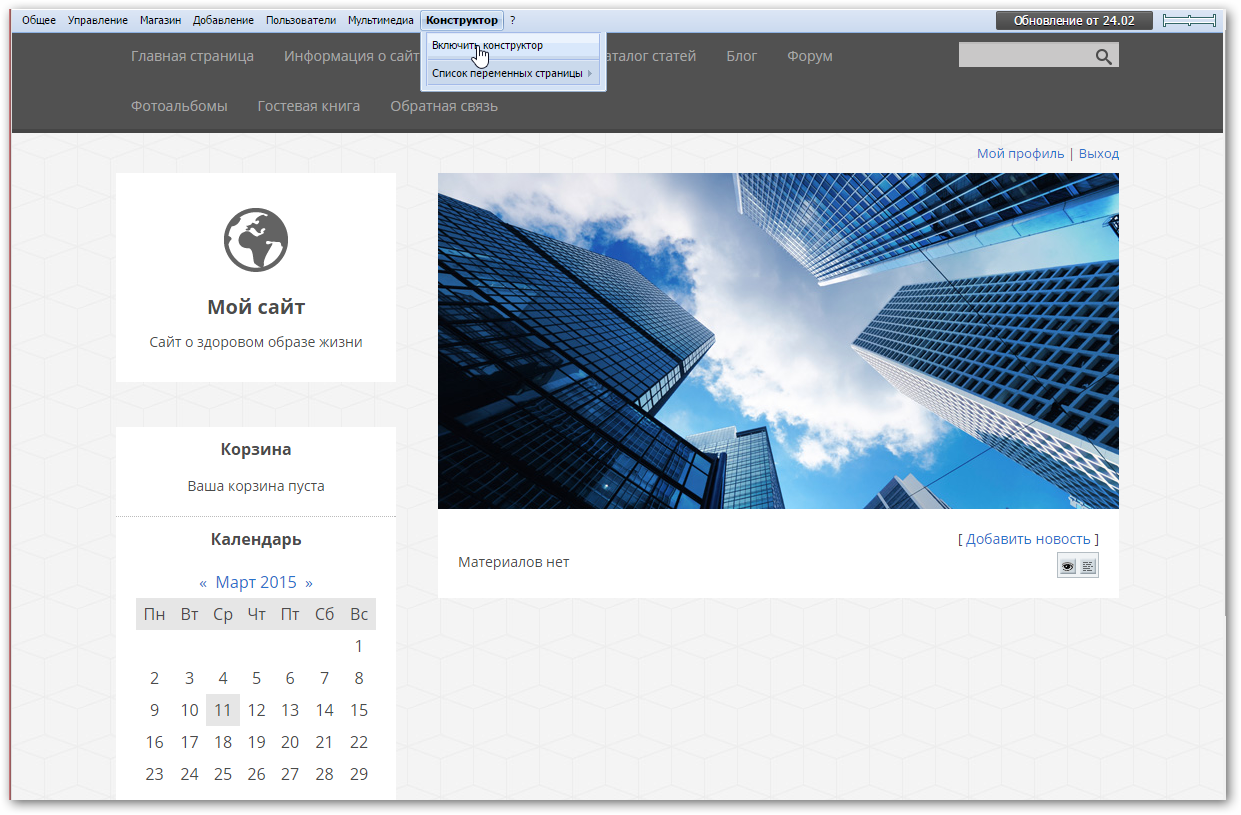
После этого наверху выйдет горизонтальное меню. В выпавшем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Включить конструктор».
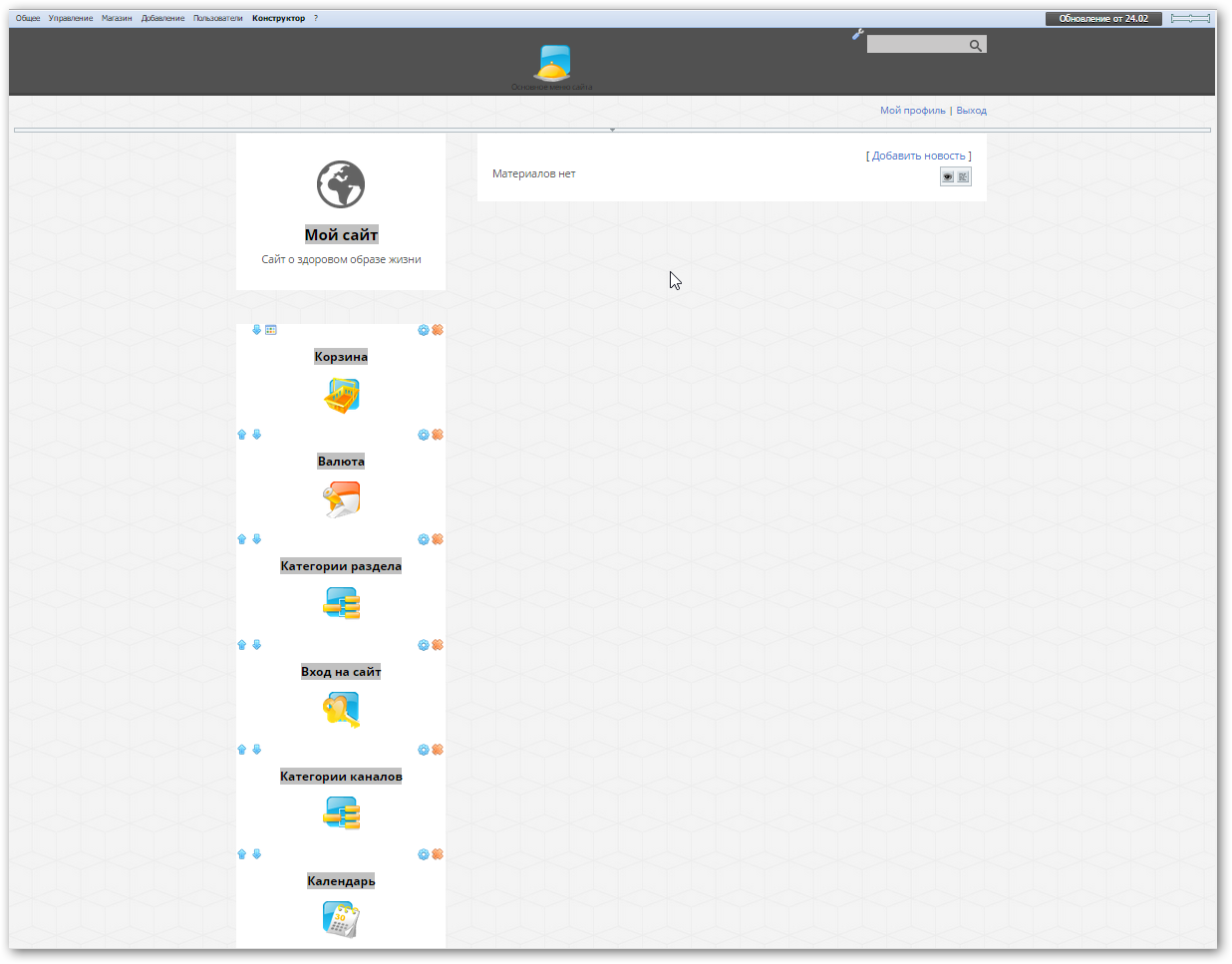
14. И вуаля! Вы перешли в простой и удобный редактор сайтов uWeb, который позволит создавать сайт без специальных знаний.
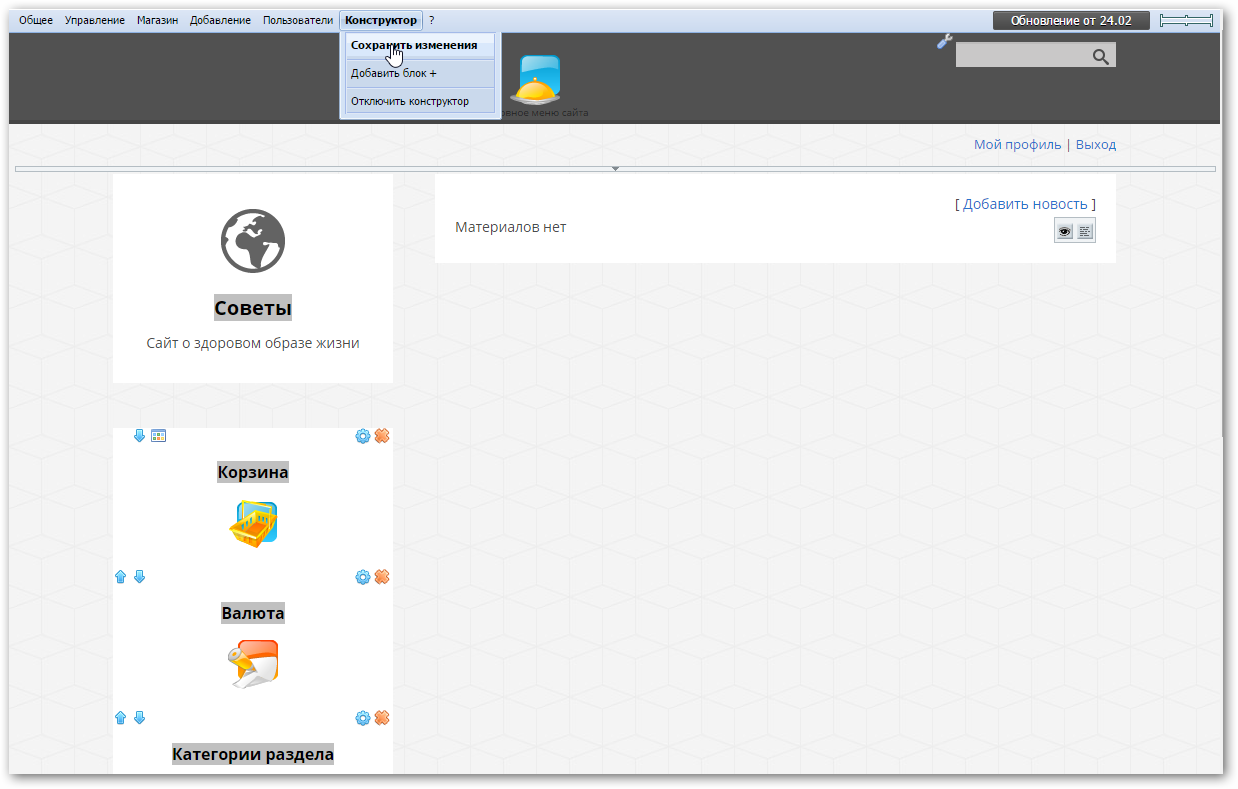
15. Для начала изменим название сайта. Пусть это будет "Спорт". Достаточно нажать на «Мой сайт», и редактирование в конструкторе откроется автоматически!
Не забудьте сохранить внесенные изменения, в верхнем меню нажмите на вкладку «Конструктор». В выпавшем подменю кликните на «Сохранить изменения».
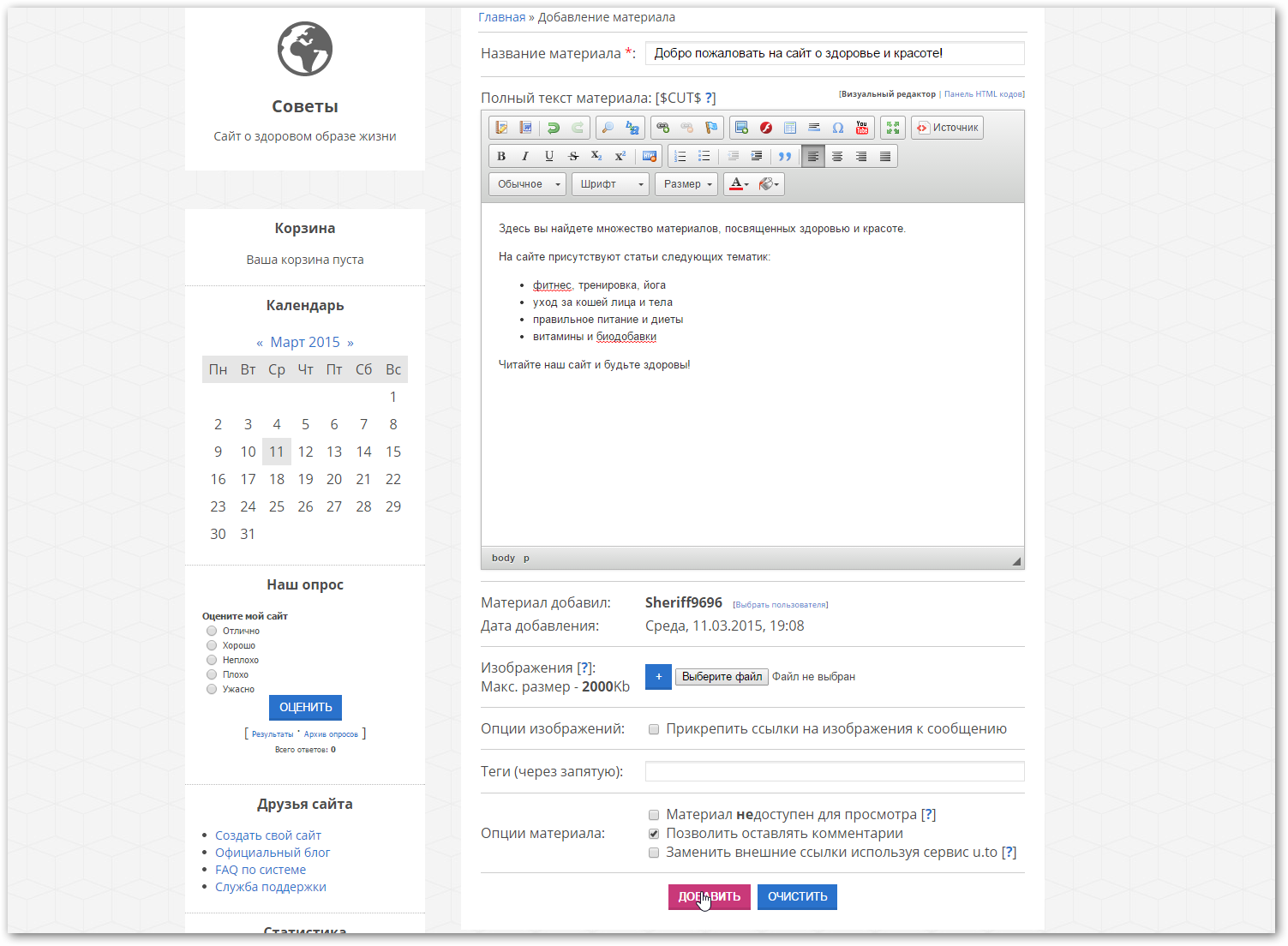
16. Вот и настало время наполнять сайт контентом! Для этого нажимаем «Добавить новость» и нам снова открывается удобный визуальный редактор. Добавляем название статьи и её содержание. По своему желанию вы можете добавить теги, изображения, вставить видео, таблицы и многое другое.
17. Кликаем «Добавить». Наша запись опубликована, о чем сообщает окошко «Добавление материала». В этом окне кликните по ссылке «Перейти на страницу материала», чтобы увидеть окончательный результат.
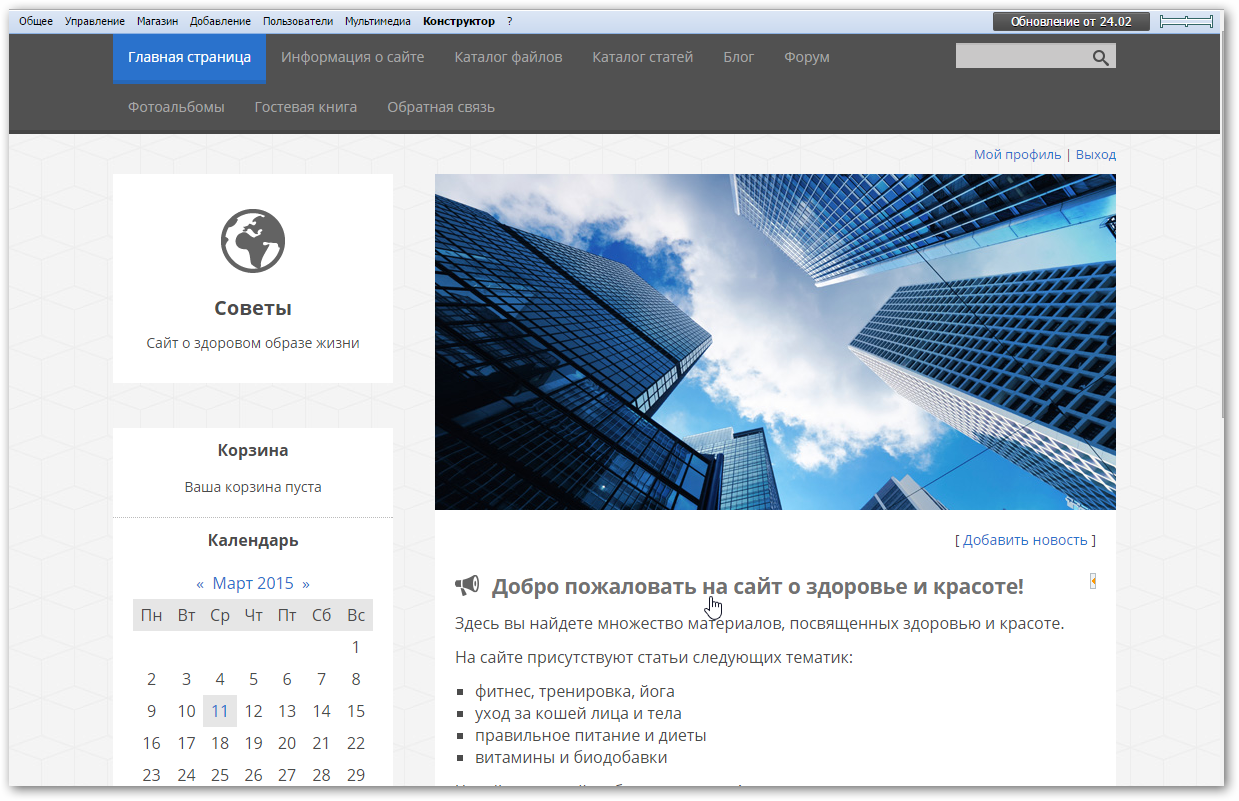
Отключаем режим редактирования в горизонтальной панели, и вот он — наш сайт!
Безусловно, это еще только начало. Впереди еще много увлекательной работы, в ходе которой вы раскроете массу возможностей конструктора! Необходимо осваивать новые модули, редактировать дизайн по своему желанию, наполнять сайт качественным оригинальным содержимым. Это необходимо в первую очередь для того, чтобы поисковые системы обнаружили, что на сайте публикуется уникальный контент и вывели его на верхние позиции выдачи. Это повысит посещаемость сайта, и читатели будут возвращаться к вам снова и снова!